حالا که نقشه گوگل ما رو تحریم کرده و اجازه نمیده از نقشه گوگل در سایتمون استفاده کنیم، ناچاریم که بریم سراغ مشابه داخلی نقشه گوگل.
خودم تا به حال چند سرویس نقشه ایرانی رو پیدا کردم و باهاشون کار کردم. از نقشه سیدار بگیر تا همین نقشه نشان. و به جرئت میتونم بگم سرویس هایی که نقشه نشان در اختیار توسعه دهندگان وب قرار میده یک سر و گردن از سرویسهای مشابه داخلی بالاتره
خب توی این آموزش میخوام توضیح بدم که چطور api key های نقشه نشان رو بسازی و در سایت هایی مثل اسکریپت نیازمندی بیلبورد برای نشون دادن نقشه ازش استفاده کنی
اول از همه میری به این آدرس:
https://developers.neshan.org/panel/site/login

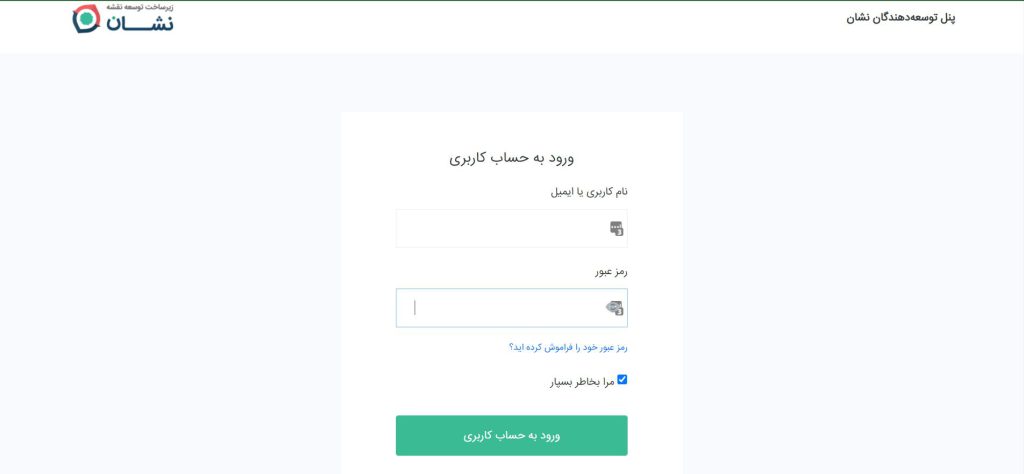
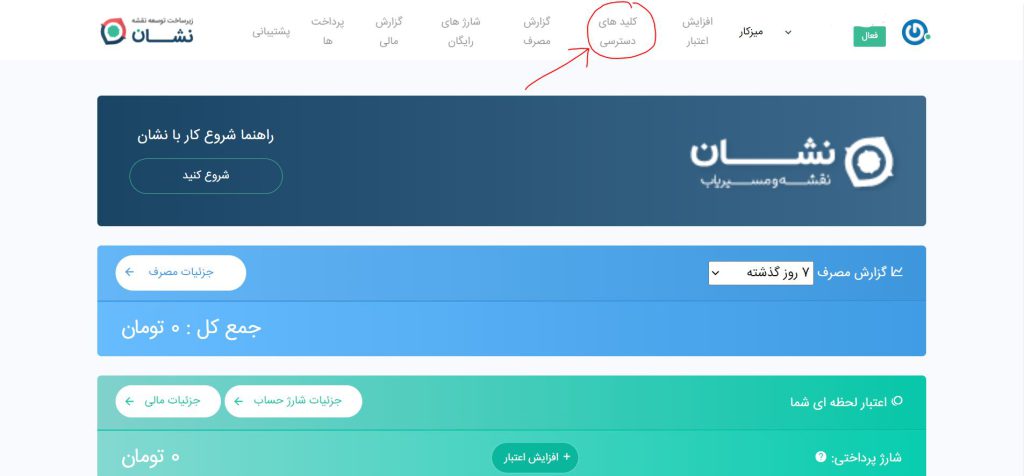
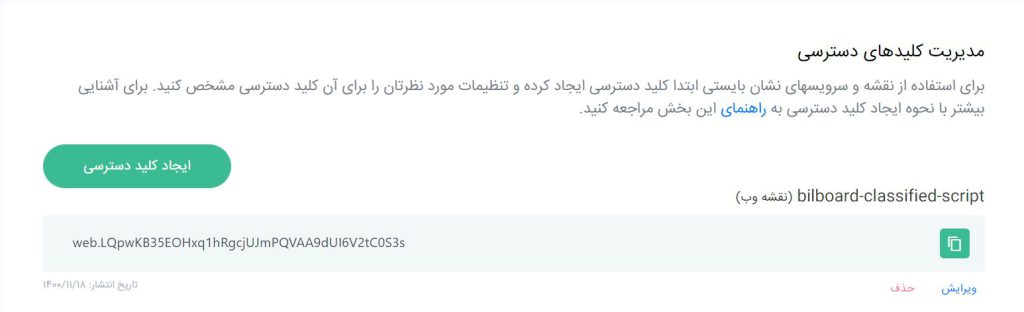
در این صفحه باید یک حساب کاربری بسازید و بعد وارد حساب کاربری تون بشید. بعد از ورود به حساب کاربری با صفحه ای شبیه تصویر زیر روبرو میشید. از منوی بالا روی دکمه کلیدهای دسترسی (مشخص شده با کادر قرمز) کلیک کنید.

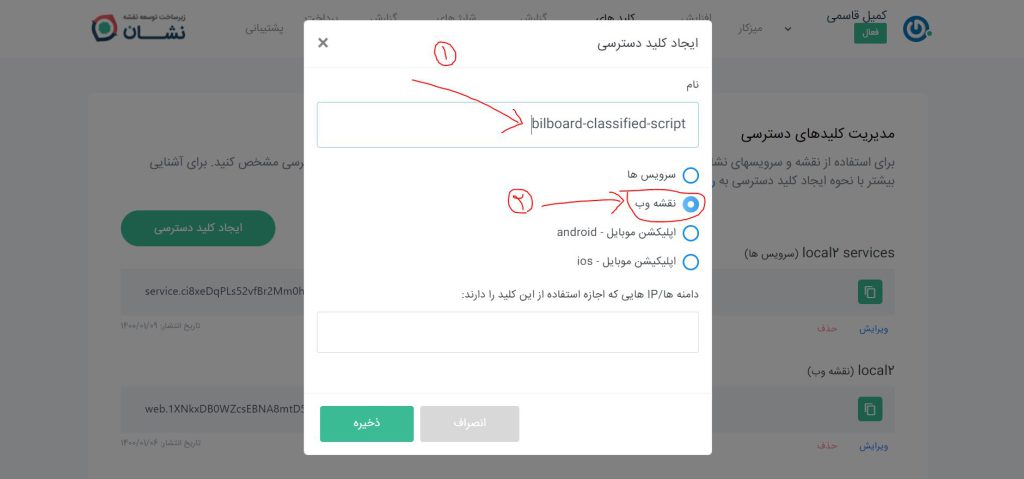
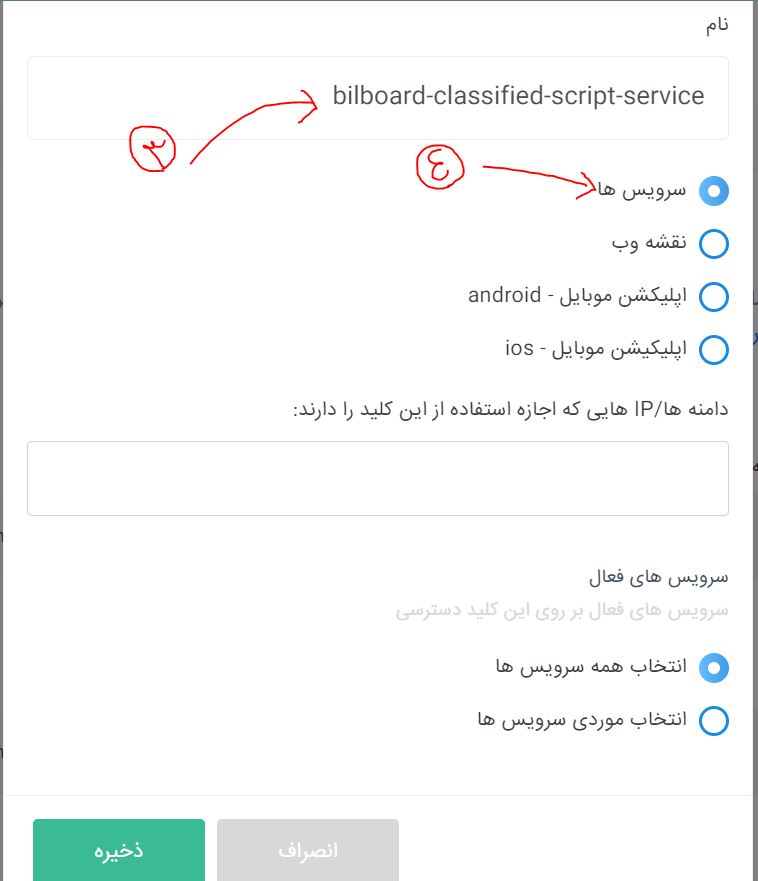
روی دکمه ایجاد کلید دسترسی کلیک کنید. مشابه تصویر زیر در قسمت 1 یک نام دلخواه برای این کلید انتخاب کنید (نام لاتین) و در قسمت 2 روی گزینه نقشه وب کلیک کنید. در انتها هم روی دکمه ذخیره کلیک کنید.

همونطور که مشاهده می کنید کلید دسترسی وب (web api key) شما ساخته شده و مثل تصویر زیر بهتون نمایش داده میشه.

اما شما به یک کلید دسترسی دیگه هم نیاز دارید. بنابراین دوباره روی ایجاد کلید دسترسی کلیک کنید و این بار در قسمت 3 یک نام دلخواه لاتین دیگه و در قسمت 4 هم گزینه سرویس رو انتخاب کنید. در قسمت سرویس های فعال هم گزینه همه سرویس ها رو فعال کنید و در آخر روی دکمه ذخیره کلیک کنید.

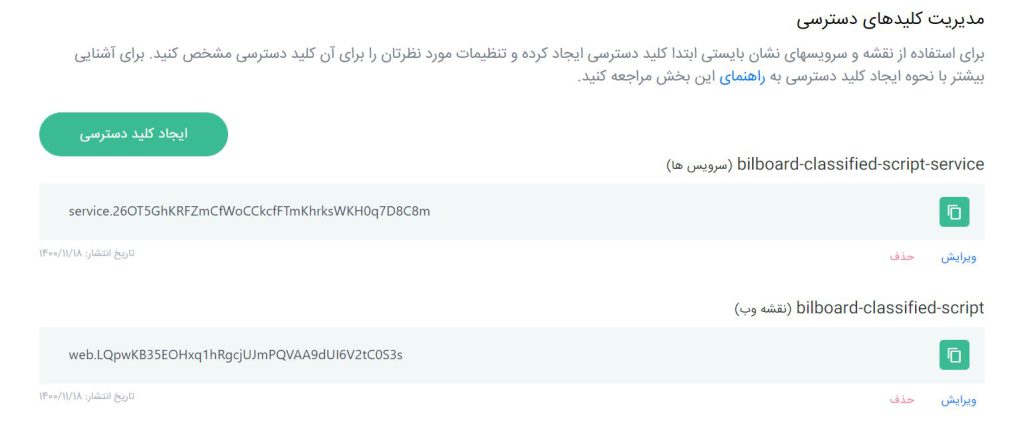
خب حالا هر دو کلید دسترسی رو ساختید و آماده است برای اینکه این کلیدهای دسترسی رو در سایت تون وارد کنید. همونطور که می بینید هر دو کلید در صفحه بهتون نمایش داده میشه

اگه از قالب نیازمندی بیلبورد (کدیزاین) استفاده می کنید الان وقتشه که این کدها رو در بخش مدیریت سایت تون وارد کنید تا نقشه نشان در سایت تون فعال بشه برای این کار وارد بخش مدیریت سایت تون میشید و از منوی سمت راست به بخش تنظیمات > تنظیمات کلی برید.
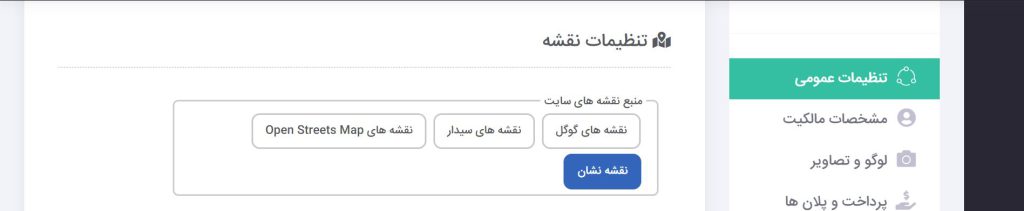
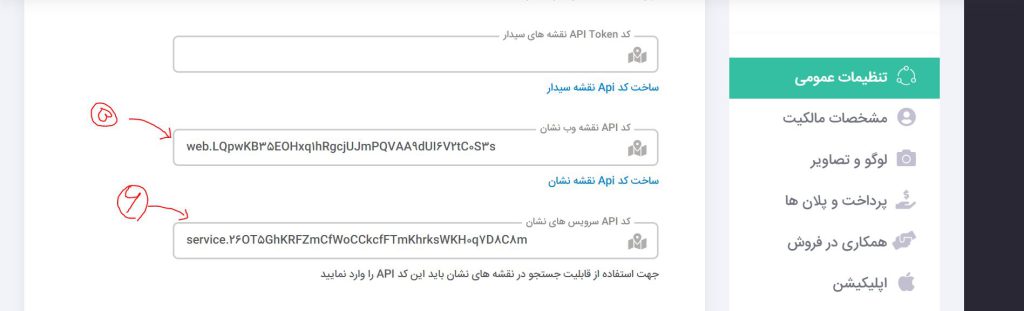
مشابه تصویر زیر، در تب تنظیمات عمومی به قسمت تنظیمات نقشه برید و گزینه نقشه نشان رو فعال کنید.

حالا در فیلد کد API نقشه وب نشان (قسمت 5 تصویر) باید اولین کلید دسترسی که در سایت نشان ساخته بودید رو وارد کنید (کلید دسترسی وب که ابتدای اون با کلمه .web شروع میشه) و در فیلد بعدی (قسمت 6 تصویر) هم دومین کلید دسترسی ساخته شده (کلید دسترسی سرویس که با کلمه .service شروع میشه) رو وارد کنید. در انتهای صفحه هم دکمه ذخیره تغییرات رو بزنید

و تمام ….
به همین راحتی نقشه نشان رو در سایت تون فعال کردید و میتونید از امکاناتی مثل نمایش نقشه، انتخاب مکان روی نقشه، جستجوی مکان ها در نقش نشان و … استفاده کنید.